You've gained insight and a fundamental comprehension of node vs react js technologies in the preceding sections. Next, we'll do a comparative analysis, looking at their respective use cases, benefits, drawbacks, and deciding factors for choosing one. This evaluation provides you with the information you need to make an informed choice about your node vs react js next projects.
1. Architecture
It uses an event-driven, non-blocking I/O model. This means it can handle lot’s of client requests at once without interrupting the main thread. It runs on a single-threaded event loop that manages and delegates tasks. Because Node.js is server-side, it can handle requests from client-side apps and run code on a server.
React.js is a JavaScript library for the front end with a component-based architecture. It let developers to create reusable UI components that may be used on multiple sites or applications. Each component in React.js operates independently, so changes in one do not affect the others. React.js uses a virtual DOM, a lightweight representation of the real DOM, to enhance efficiency by minimizing the number of direct DOM modifications.
2. Execution Environment
In node vs react js, Node.js is designed for server-side execution and can manage data from various sources, like databases and APIs. It's used to build scalable and high-performance back-end systems and runs on the V8 JavaScript engine, the same engine used by Google Chrome.
React.js, on the other hand, is designed for client-side execution in the browser. It's used to build user interfaces and render data. Since React.js is based on JavaScript, it can run in the browser without needing extra plugins or tools. React.js can also be combined with Node.js to construct full-stack applications.
3. Data Handling
Node.js can handle data from various sources, including databases and APIs. It supports data formats like JSON, CSV, and XML and can work with databases such as MySQL, MongoDB, and PostgreSQL. Node.js also includes a built-in file system module for reading and writing files.
Into the node vs react js, React.js is primarily concerned with creating user interfaces and data rendering. It provides fundamental data management tools such as state and props objects. React.js is not a full-stack solution; further tools and frameworks are required for more thorough data processing.
4. Modules and Packages
Node.js has a large ecosystem of modules and packages available through NPM (Node Package Manager). These modules can add functionality to Node.js applications or help build new ones. For example, the Express.js framework, a popular Node.js module, is used for building web applications and offers features like routing, middleware, and templating.
React.js also has a vast ecosystem of libraries and extensions available through NPM and other sources. These can extend the functionality of React.js applications or help build new ones. For instance, the Redux library is a popular extension used for managing application states in React.js.
5. Scalability
Node.js is easily scalable to handle massive volumes of traffic and data, making it suitable for developing highly scalable, high-performance back-end systems. It can manage heavy traffic alongside load-balancing tools such as Nginx or HAProxy.
React.js can be used to build scalable UI components, but it may need additional tools and libraries to achieve full scalability. One such tool is Redux, which helps manage application states. When combined with React.js, Redux allows for development of large and complex applications.
6. Performance
Node.js is a server-side application framework that provides high performance and scalable capabilities. It uses the V8 JavaScript engine, which compiles JavaScript into machine code for faster execution. Node.js also uses non-blocking I/O operations, which allow it to handle numerous requests concurrently without blocking the main thread.
React.js ensures that front-end applications run quickly and efficiently by using the virtual DOM. The virtual DOM is a small and simplified version of the real DOM, requiring fewer operations and resulting in faster rendering and better performance. React.js also offers tools like code splitting and lazy loading, which optimize application loading times.
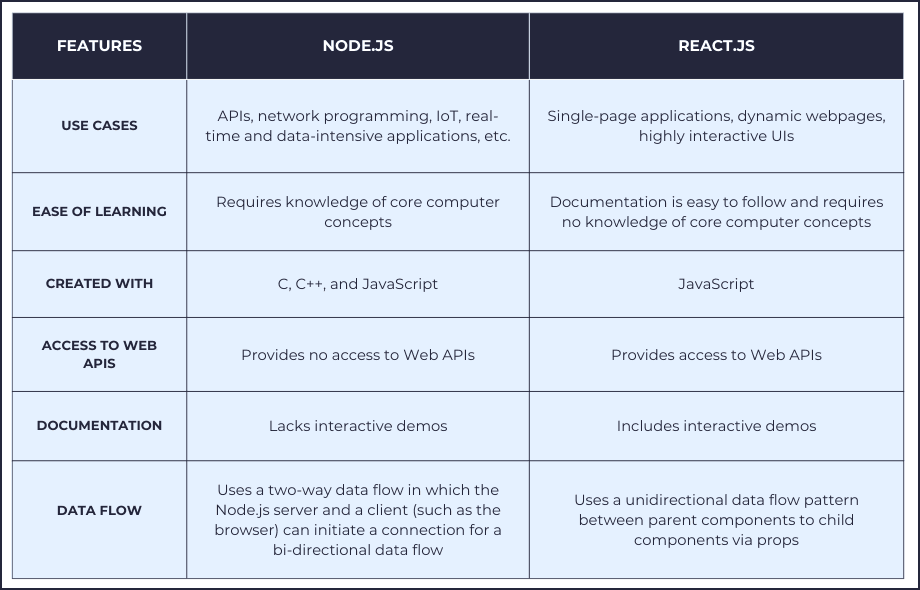
Let's look at the table of node vs react js for some basic fundamentals.