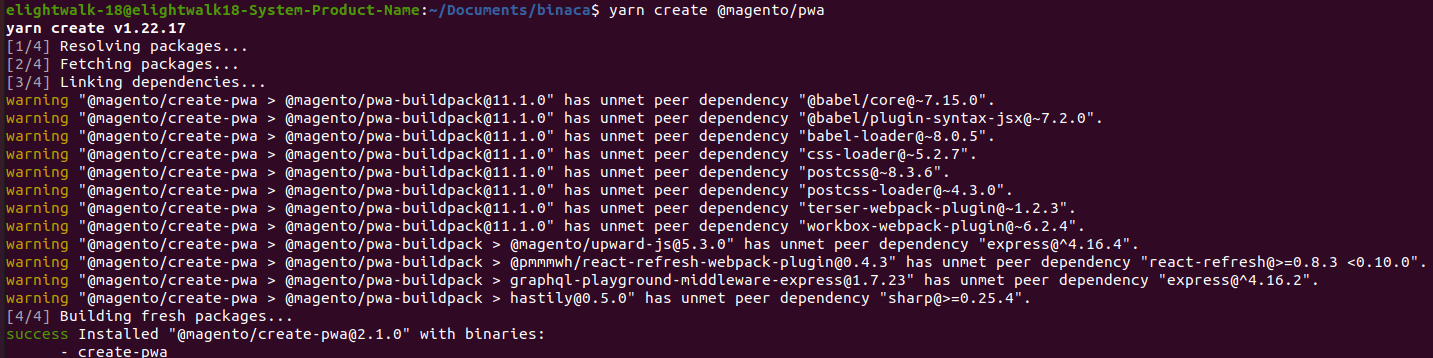
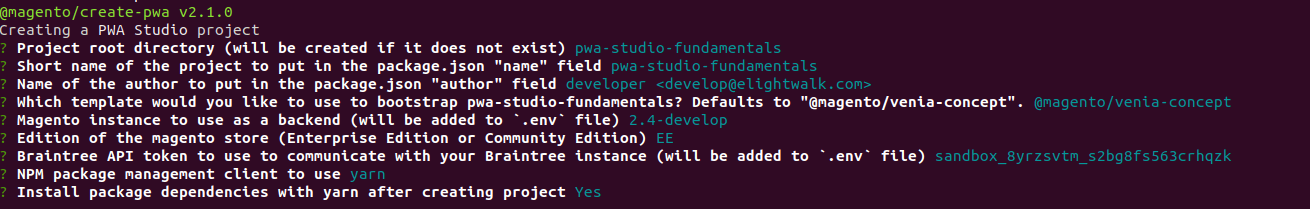
if the setup is Installed through yarn, then do
else do
Streamline Navigation:
- Learn how to optimize the navigation of your storefront to enable seamless browsing and simple access to items. We'll use strategies like extensive menus, easy searches, and personalized suggestions.
Customizing the Look and Feel:
- Venia Step offers customized design solutions to help businesses create a unique and memorable in-store experience. From lighting and decor to signage and displays, their experts can work with companies to create a cohesive and inviting atmosphere that reflects their brand identity. With Venia Step's help, businesses can stand out in a crowded retail landscape and provide customers with an unforgettable shopping experience.
Maximising Performance:
- In today's Digital Experience Services, speed is everything. To deliver a lightning-fast shopping experience, we'll look into ways to optimize the speed of your Venia storefront, including code optimizations, picture compression, and caching tactics.
Personalization and Customer Engagement:
- Explore strategies to personalize the shopping experience for your customers, such as targeted promotions, dynamic pricing, and personalized recommendations. Discover how these tactics can enhance customer engagement, increase conversions, and foster loyalty.
Leveraging Advanced Features:
- Find out Venia's hidden strengths by delving into advanced features and integrations. We'll look at strategies to keep ahead of the curve, from social media integration and live chat capabilities to smartphone optimization and voice search.
You can enhance your Venia storefront and give a great buying experience for your clients by utilizing the advanced techniques, customization choices, and optimization strategies discussed in this blog article. With Venia Step-Up, you can stay ahead of the competition, improve conversions, and create long-lasting client connections.
Contact us:+91 8128405131
Email send us at hello@elightwalk.com